ホームページ制作の流れをまとめて解説!依頼から制作の進め方・期間など
2020/12/23

ホームページを立ち上げることになったが必要な期間も、段取りも知らない、何から始めていいのかわからない…
そんなお悩みにWEBサイト制作に携わる現役WEBデザイナーがお答えします。
index
ホームページ制作の大きな流れ

最初に、ホームページ作成の大きな工程をご紹介いたします。
最初に流れを把握することで、何カ月の間に何工程をこなすのか、どこに時間をかけるのか等、段取りが決めやすくなります。制作会社ごとに多少異なるフローとなる場合もありますが、まずは一般的なホームページ制作フローを押さえておきましょう。
ホームページ作成の工程・ワークフロー
1.ホームページ制作を外注先へ依頼
まずはホームページ制作を頼む会社を探し、依頼をかけます。
この時、ホームページを制作する目的を定めておくことで、その分野が得意な制作会社を探すなどスムーズに動くことができます。
2.企画・設計
ホームページの設計を行ないます。サイトマップと呼ばれるホームページの構成や掲載内容を決定したり、納期などをすり合わせます。
3.制作
実際にサイトの制作に入ります。
お客様側では、必要に応じてホームページに掲載する写真や原稿などの準備、写真撮影などが必要です。
それらの素材を元に制作会社側はホームページを組み立てていきます。お客様の確認がとれたら実際にサイトをインターネットへ公開します。
4.運用
実際にホームページを運用していきます。
ホームページ作成 進め方・期間の例
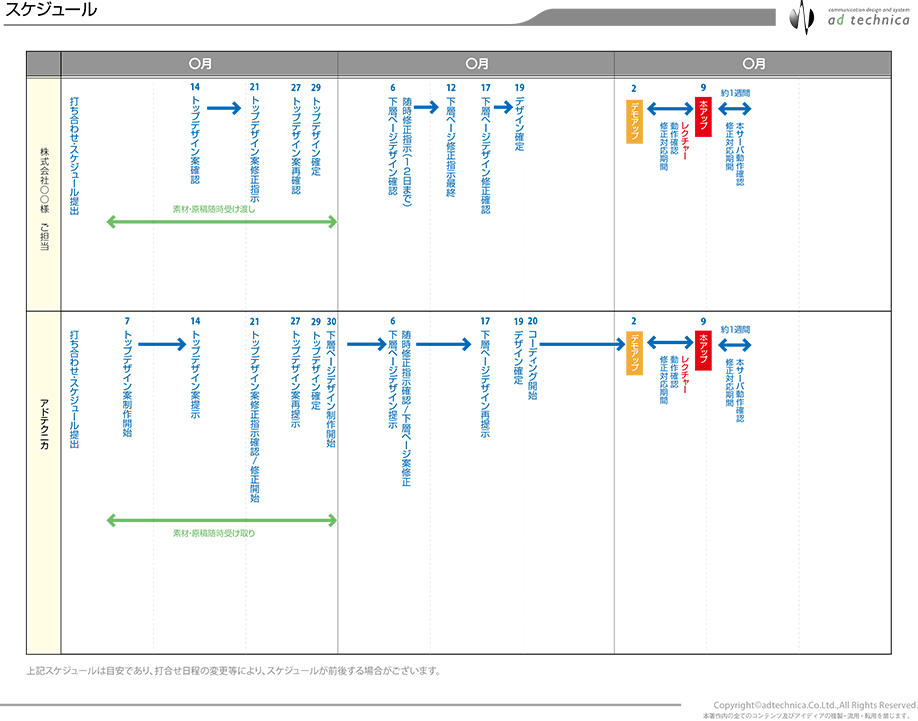
私たち株式会社アドテクニカが、実際にホームページを制作する際のスケジュール感を一例としてご紹介いたします。
同じページ数のホームページを制作するとしても、ホームページの種類、お客様の規模感や、ホームページ制作にあたっている担当者の人数、ページの確認期間の前後により、スケジュールはかなり変わってきます。あくまで参考としてご確認ください。

△トップ1p、下層10p(お問合わせフォームあり)の場合のスケジュール例
ホームページ制作を外注先へに依頼する際のポイント

ホームページを外注先へ依頼する際、押さえておくと良いポイントをまとめました。
あらかじめポイントを押さえて準備しておくことで、外注先の制作会社との打合せや、方向性の決定がスムーズになります。
ホームページ制作の目的を設定する
そもそも、なんのためにホームページを作成するのでしょうか。最初に目的やターゲットを定めることで、ページに入れるべき要素やデザインの方向性がブレることなく、手戻しが減ることでスムーズに制作が進みます。制作会社と打合せをする前に、まず目的を設定しましょう。
マーケティング・売上・ブランディング…ホームページ制作の目的は?
ホームページを使った商品のマーケティングや、ブランドイメージの向上、リアルタイムで情報発信を行なう広報の役割など、ホームページの目的には様々なものがあります。
逆にいえば、一番優先順位が高い目的を決めることで「そのホームページをどのように活用したいのか」という軸を作ることができます。
まずは、明確で一番優先順位が高い「目的」を設定し、その目的を達成するために必要な「具体的な目標」を決めましょう。
【例1】
・目的:売上アップ・新規顧客獲得
・具体的な目標:
・ホームページに設置している資料請求フォームからのお問合せ件数 月○○件
・商品に関しての注文・お問合せ件数 月○○件
【例2】
・目的:ブランドイメージの啓蒙
・具体的な目標:ホームページへのアクセス数 月○○○pv
ターゲットを設定
ホームページを見てほしいざっくりしたターゲット層を設定します。
その後、そのターゲット層を深堀りしていき、より具体的に人物像を設定する「ペルソナ」を作成していきます。
【ペルソナ作成で決める内容】
・名前
・年齢
・住んでいる場所
・職業、役職
・普段の情報収取
・休日の日の過ごし方
・どんな悩みを持っているのか
具体的に設定したペルソナのニーズを満たせるようなホームページはどんな形か、どんな情報が必要で何を知りたがっているのか、そんな風に考えていくことができます。
ホームページ制作のフローごとに発生する業務と注意点

ホームページ制作では実際にどのような業務が発生するのでしょうか?フローごとにまとめました。
フロー1.企画・設計

目的を達成するためのホームページの設計を行ないます。
ホームページの構成、制作する際のルール決め、ページの構造決め、スケジュールの共有などを行ないます。
制作会社とホームページ制作の打合せ
ホームページの目的やターゲットを、打合せを通して制作会社へ共有します。
事前に伝えている場合はこの打合せで目的に合わせた提案をもらったり、認識のすり合わせを行ないます。
1.要件定義書、工程表、スケジュール表、納期の提示・すり合わせ
・ホームページを活用する目的、ホームページのターゲット層
・サイト構成
・システム要件
・スケジュール(納期の決定)
など、ホームページの構成や段取りについてすり合わせを行ないます。
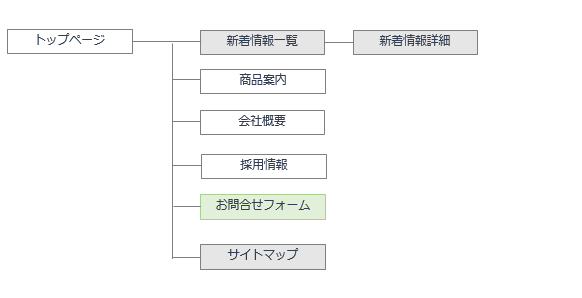
2.サイトマップを作成
サイトマップとは、そのホームページの地図のような役割を持ちます。
ユーザが使いやすいサイトにするため、どのページをどこに配置すれば移動しやすいのか、わかりやすいのか、考えて作成していきます。

△サイトマップの例
3. 画面設計(ワイヤーフレーム)を作成
ワイヤーフレームとは、そのページのレイアウトを決める設計書になります。
ワイヤーフレームを制作することで、「そのページにどんな情報が入るのか」「どのくらい写真が入るのか」などざっくりとした情報を整理することができます。

△ワイヤーフレーム例
フロー2.制作

様々な情報を整理・決定したのち実際の制作に入っていきます。
制作フローでは制作会社とお客様の二人三脚になりやすい場面でもあります。
片方が遅れると全体のスケジュールが押す原因となるため、素材の用意や制作会社が制作したページの確認、修正指示など、早め早めに動きましょう。
1.画像や原稿の準備
ホームページに使用したい写真や、ページの原稿などを準備します。
場合によってプロのカメラマンによる写真撮影や、ライターを入れた原稿作成などが必要になってきます。情報整理の段階で、必要な素材が出てきた場合早めに準備しておきましょう。
2.デザイン制作
トップページ、その他「下層ページ」と呼ばれるトップページ以外の各ページのデザインを制作します。制作後はお客様にデザインや情報の確認をしていただき、修正など何度かやりとりを行ないます。
3.コーディング
デザインが確定したら、実際にブラウザ上でホームページが見える形に構築していきます。この作業はコーディングと呼ばれます。
4.動作確認
コーディングしたデータは、サーバにアップロードすることで誰でも見られるようになります。ただ、いきなり本番の環境にアップロードするのはリスクが大きいため、確認の段階では見られる人を制限したテスト用のサーバにアップロードすることがほとんどです。動作やページの内容、見え方などを確認します。
フロー3.ホームページを公開

テスト環境で確認がとれたら、本番のサーバへアップロードします。
本番のサーバへアップロードすることで、誰もがインターネットを用いてホームページへ訪れることができるようになります。ここからは本番のサーバに必要な手順を見ていきましょう。
ドメインを取得
ドメインとは、ホームページのアドレス部分に使用されるものになります。
ホームページの住所ともいわれる部分です。下記で言うと□の部分がドメインにあたります。
ドメインには無料のものと有料のものがありますが、企業のホームページであれば有料の独自ドメインを取得するのがおすすめです。
サーバを用意
ホームページをアップロードするサーバを用意します。ほとんどの場合、業者からレンタルすることになります。サーバには「無料サーバ」「有料サーバ」があり、セキュリティや安定面で有料サーバがおすすめです。
ファイルをアップロード
ドメイン・サーバが用意出来たらいよいよファイルのアップロードを行ないます。リニューアルの場合、元のアドレスを引き継ぐ場合はアップロード後、切り替わるまでに時間がかかるので注意しておきましょう。
実際の納品物を確認
実際にアップされたホームページは納品物となるため、各ブラウザで見え方などを確認します。Googlechrome、Firefox、Internet Explorerなど、複数のブラウザで確認しましょう。
また、見え方が異なるため、スマートフォンでも確認しておくことが必要です。
ブラウザによって見えない、表示が崩れるなどの不具合があれば、制作会社へ連絡して早めに修正してもらいましょう。
フロー4.運用

ホームページは作って終わりではありません。
ホームページ作成前に「ホームページ制作の目的を設定する」という手順を踏みました。ここで定めた目的・目標を達成するため、日々情報発信やコンテンツ追加、修正など手を加えていく必要があります。
運用の上でネックになること
ホームページは日々運用していくことが必要ですが、ここで1つネックになることがあります。
それはホームページの内容を変更する際、制作会社に依頼しなければならないという部分です。日々更新したいけれど、依頼する時間と、頼んでから反映されるまでの時間差、そのたびに発生する料金でせっかく制作したホームページの運用が放置されてしまうことは少なくありません。
フリーコードなら更新が自分たちでできる

CMSツールををご存知でしょうか?
CMSとはWebサイトを自分たちで管理・更新できるツールを指します。CMSを導入したホームページを構築することで、運用の上でネックとなる「更新に依頼する手間」「そこにかかる費用」をなくすことができます。
私たち株式会社アドテクニカがサポートを行う「フリーコード」は、CMSツールの1つです。
自分たちで更新できるので、業者に頼む時間が短縮できます。
月々の利用額でページを作り放題、修正し放題という「運用をしっかり行いたい」「日々施策して結果を出したい」という方のご希望を叶えるCMSとなっています!
ぜひ、下記リンクよりお問合せください。

「世界中のコミュニケーションをクラウドで最適に」することをミッションとして掲げ、2000社以上の法人向けのデジタルコミュニケーションとデジタルマーケティング領域のクラウドサービスの開発提供を行う防災先進県静岡の企業。1977年創業後、インターネット黎明期の1998年にドメイン取得し中堅大手企業向けにインターネットビジネスを拡大。”人と人とのコミュニケーションをデザインする”ためのテクノロジーを通じて、安心安全で快適な『心地良い』ソリューションを提供している。
- 事業内容
- デジタルマーケティング支援
デジタルコミュニケーションプラットフォーム開発提供 - 認定資格
- ISMS ISO/IEC27001 JISQ27001認定事業者(認定番号IA165279)
プライバシーマーク JISQ15001取得事業者(登録番号10824463(02))
ASP・SaaSの安全・信頼性に係る情報開示認定事業者(認定番号0239-2004)

- 2024.04.25
6/13(木)【オンラインセミナー】WEBを使いこなして新規獲得数アップ ~アクセス数を増やす方法~ 
- 2024.03.11
5/9(木)【オンラインセミナー】成果の出る!リクルートサイトの構築方法セミナー 
- 2024.03.06
4/11【オンラインセミナー】知らないと損する!未経験から始めるデジタルマーケティング成功プロセス 
- 2024.03.01
3/13【共催ウェビナ―】今からでも遅くない!Web活用で新規獲得数をアップするデジタル営業入門講座 
- 2024.02.16
3/7【オンラインセミナー】知らないと損する!未経験から始めるデジタルマーケティング成功プロセス 
- 2024.04.25
6/13(木)【オンラインセミナー】WEBを使いこなして新規獲得数アップ ~アクセス数を増やす方法~ 
- 2024.03.11
5/9(木)【オンラインセミナー】成果の出る!リクルートサイトの構築方法セミナー 
- 2024.03.06
4/11【オンラインセミナー】知らないと損する!未経験から始めるデジタルマーケティング成功プロセス