おしゃれでかっこいい企業のホームページデザインとは?参考サイトと制作のポイントを解説します!
2021/03/03

「企業のかっこいいサイトを作りたい」「自身の会社の上司やクライアントにかっこいいサイトの制作を要望されたが、どんなデザインを作成したらいいのかがわからない」という方に、デザイン処理の特徴やポイントを通して、どのような制作をしているか解説します。
企業サイトでかっこいいホームページの作り方を知りたい方には、ぜひご参考にしてください。
index
2020年のおしゃれでかっこいい企業ホームページの特徴とは?

まずはじめに考えるのは「おしゃれ」についてです。「おしゃれ」とは、身なりに気を配り、美しく装うことです。
ただ単にホームページが構成されているだけでなく、細かく気を配られたサイトがおしゃれといえるでしょう。
また「かっこいい」ホームページデザインとは、会社としての見栄えがよく、心引かれるものを指します。
そういった作り方をしているホームページにはデザインを制作する上で共通するポイントがあります。
具体的にどんなところを見たらいいかわからない方に向けて、見るべきデザイン制作のポイント、「構成」「装飾」「フォント」「素材」などのデザイン性について着目して解説します。
シンプルなレイアウト構成
ホームページを制作するにあたって、ホームページを構成しているレイアウトには、情報を可視化して、WEBサイトに存在する多くの情報を素早く的確にユーザーに伝える役割があります。 そのレイアウトは主にヘッダー領域、ナビゲーション領域、コンテンツ領域、フッター領域という4つの領域で構成されています。 どのサイトにもほぼ共通して存在していますが、中でもおしゃれでかっこいいサイトのレイアウトはいたってシンプルな構成となっていることが多いです。 レイアウト内の余白は大きく取ることにより、多くを語らない静かで洗練されたイメージを印象づけます。
スタイリッシュな装飾
かっこいいデザインのサイトを制作する際に、ゴテゴテと装飾のデザインをしてしまう方も中にはいらっしゃるかと思いますが、おしゃれでかっこいいサイトはあまり過度な装飾のデザインはしていません。 むしろ出来るだけデザイン的な装飾を避け、見出しは大きくメリハリをつけ、リンク先となるボタンは細い罫線や矢印などにとどめます。 また英語をデザイン的に使用することで、グローバルで知的な印象を与えるので、インパクトを持たせつつ、かっこいいサイトデザインになります。
フォント選びが上手
フォントの選び方について説明していきましょう。ホームページ制作時に必要なフォントは大きく分けて、ホームページを見ている方の環境(ブラウザ)から表示できるフォントを自動的に表示するシステムフォントと、WEB上からフォントを読み込んで表示させるWEBフォントの2種類存在します。 システムフォントはデバイスフォントとも言われています。 昔は、閲覧しているパソコンがWindowsの方はWindowsに標準で搭載されている「MSゴシック」「MS明朝」、Macintosh(通称Mac)を使用している方は「ヒラギノゴシック」や「ヒラギノ明朝」といったシステムフォントで表示されていましたが、最近では有料フォント等もあり、昔と比べてデザイン性のあるフォントが増えてきました。 WEBフォントを使うと、WindowsでもMacでも同じフォントを読み込んでくれるので、見ている人の環境によってフォントが違うということがなく、デザイン性が保たれます。 おしゃれでかっこいいサイトは有料フォントを使用していることが多くありますが、最近の傾向では誰もが見やすいUDフォント(ユニバーサルフォント)を使用するケースが増えてきています。 フォント制作会社各社で多くのユーザテストを行い、読み間違えにくく、見やすいフォントをUDフォントとして提供しているようです。 無償のWEBフォントとしてはGoogleが提供しているGoogle Fontsというフォントがあります。 ちなみに、先程に説明した英語は、最近の傾向では「UNIQLO」のロゴのような細長いデザイン書体のWEBフォントが選ばれています。 おしゃれでかっこいいサイトはこうしたUDフォントや、メリハリのある英語を使用し、洗練された印象を持たせているのです。 フォントが少し違うだけでも、サイトの印象がガラッと変わるでしょう。
高品質で良質な写真素材(画像)を使用して作成
ホームページで使用されている写真素材は、1つの写真素材に多くの情報が盛り込まれ、様々な感情を生み出します。ホームページ制作で写真がデザインの大半を決めるといっても過言ではありません。おしゃれでかっこいいホームページデザインにはどのような写真素材が使用されているのでしょうか。 「おしゃれでかっこいい=クール(cool)」といいますが、クールは文字通り冷たい印象をもたせるので、寒色やモノトーンが使用されることがほとんどです。 暖色は明るいポジティブな印象を持たせるため、あまり使用されません。 また、メリハリのある、大きくトリミングされた人物の写真や、固い印象の構造物・人工物の写真素材を使うと、スタイリッシュなデザインで洗練された印象を持たせることができます。
2020年の業種別でみる企業ホームページのトップ画面デザイン10選

企業サイトのかっこいいホームページデザインを「通信業」「製造業」「介護・福祉」「サービス業」「飲食業」のジャンルに分けてホームページ制作する上での、デザインのポイントをご説明します。
通信業(IT):ブルー系のカラーで統一していて、斜めのトリミング処理が素敵なサイト
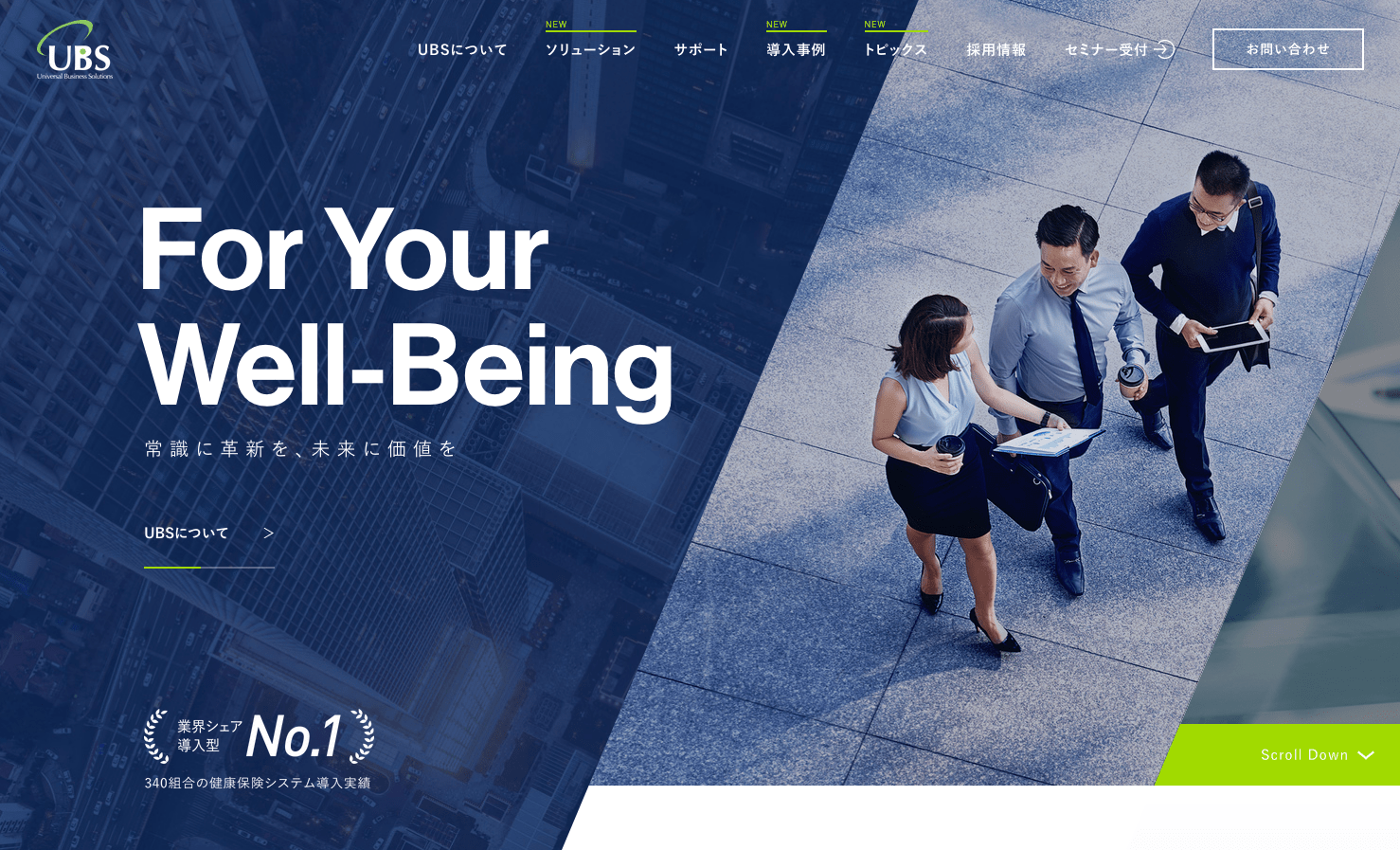
 画像出典:Universal Business Solutions コーポレートサイト
画像出典:Universal Business Solutions コーポレートサイト
https://www.ubsc.co.jp/
金融・行政等のサイト制作で参考になりそうなデザイン。
斜めにトリミングされたコンテンツ処理がスタイリッシュです。 寒色系の色でサイト全体のカラーをまとめることでデザインに統一感をもたせ、かっこよく作成されています。
製造業:余白を大きく使ったかっこいいサイト

画像出典:有限会社渡辺建設 コーポレートサイト
https://watanabe-construction.co.jp/
建築・運送事業・運送会社・工務店・不動産・不動産会社・建設会社・建設業などのサイト制作で参考になりそうなデザイン。1画面でどの環境の画面サイズになってもトップの画像が画面いっぱいに表示され、スッキリと見やすい構成で制作されています。また、コンテンツ部分に関しては、白の背景色で余白を大きく取ることにより、ゆったりと落ち着きがあり誠実な印象を持たせています。
製造業:細いフォントがスタイリッシュな印象のサイト
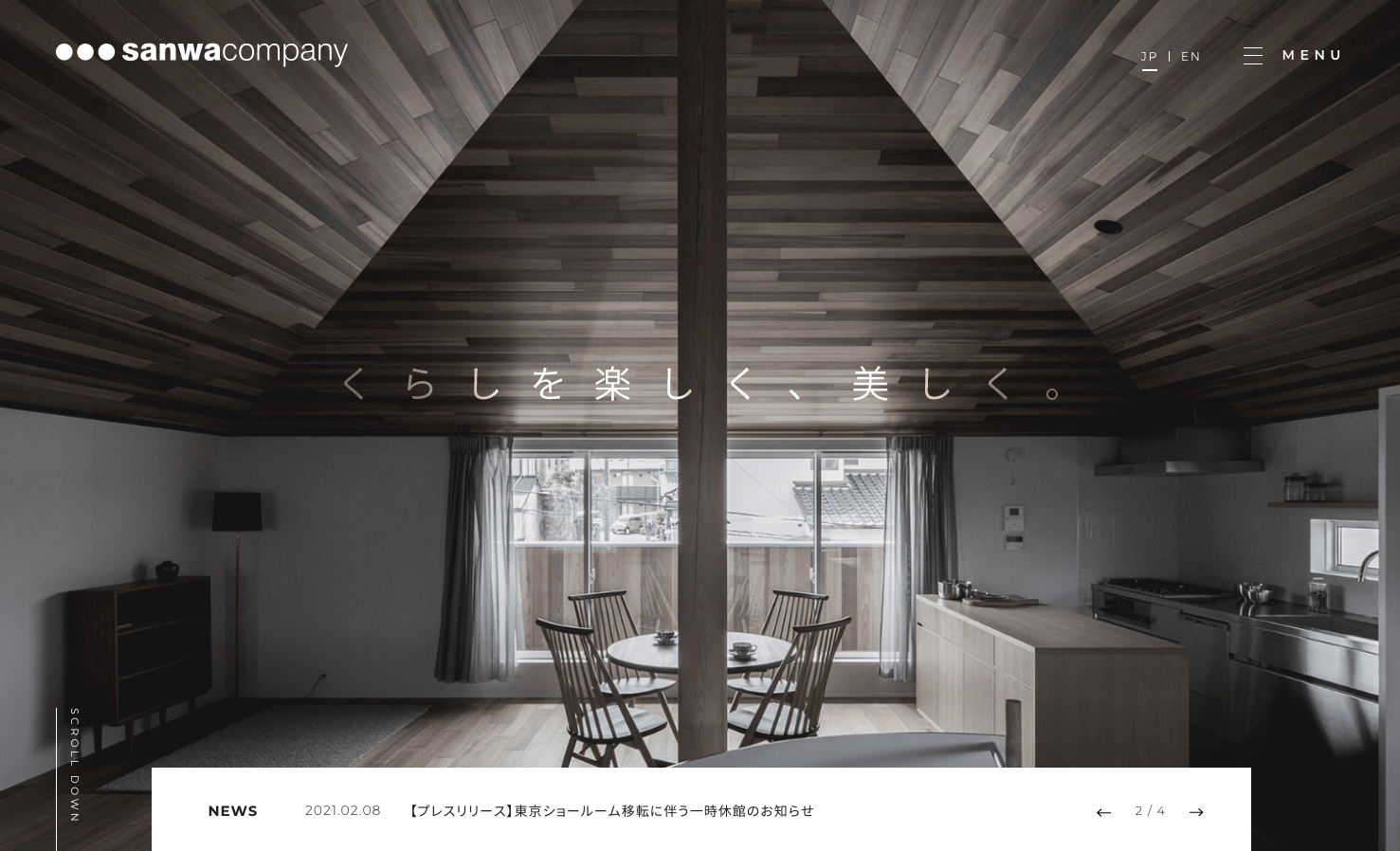
 画像出典:株式会社サンワカンパニー コーポレートサイト
画像出典:株式会社サンワカンパニー コーポレートサイト
https://info.sanwacompany.co.jp/
建築・設計事務所・建築家等のサイト制作で参考になりそうなデザイン。白背景で使用されているフォントが細く、洗練された印象に仕上がっています。 またコンテンツ内の余白も大胆に大きくつかうことで、余裕のあるおしゃれな印象を感じさせるデザインに制作されています。建築系のサイトの写真素材は、柱や窓といった建築物を真正面から撮影することにより、グリットデザインに沿ったデザインに仕上がります。
製造業:イメージを多用しスタイリッシュでかっこいいサイト
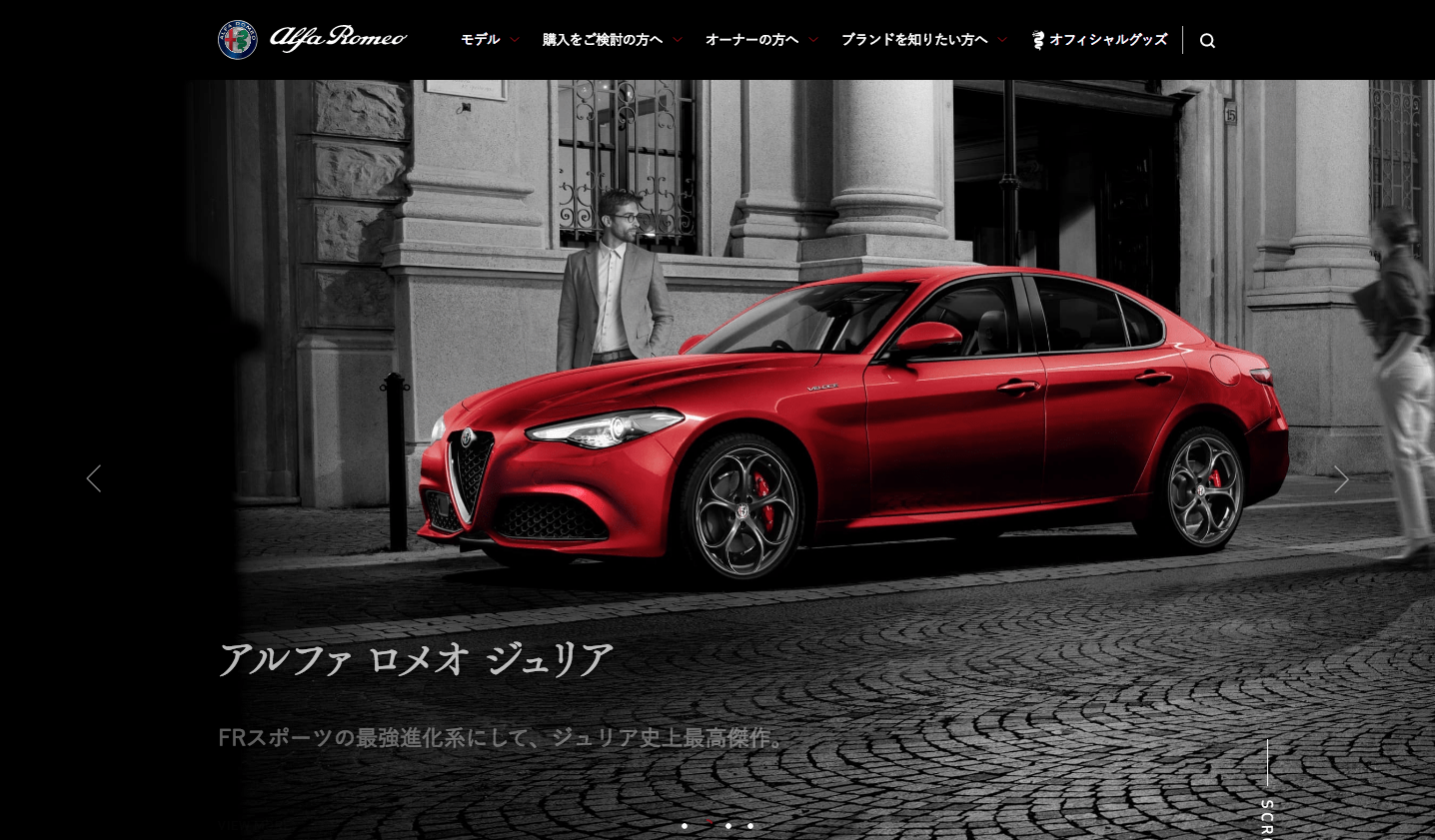
 画像出典:アルファロメオジャパン
画像出典:アルファロメオジャパン
https://www.alfaromeo-jp.com/
車・自動車等のサイト制作で参考になりそうなデザイン。コンテンツには大きく印象的なイメージを多く使用し、カラーリングをモノクロで色数を少なくすることで、全体的なトーンが統一され、見せたい商品を際立せて、大胆かつスタイリッシュでかっこいいサイトに制作されています。自動車メーカーはシンプルでわかりやすいデザインが多いです。
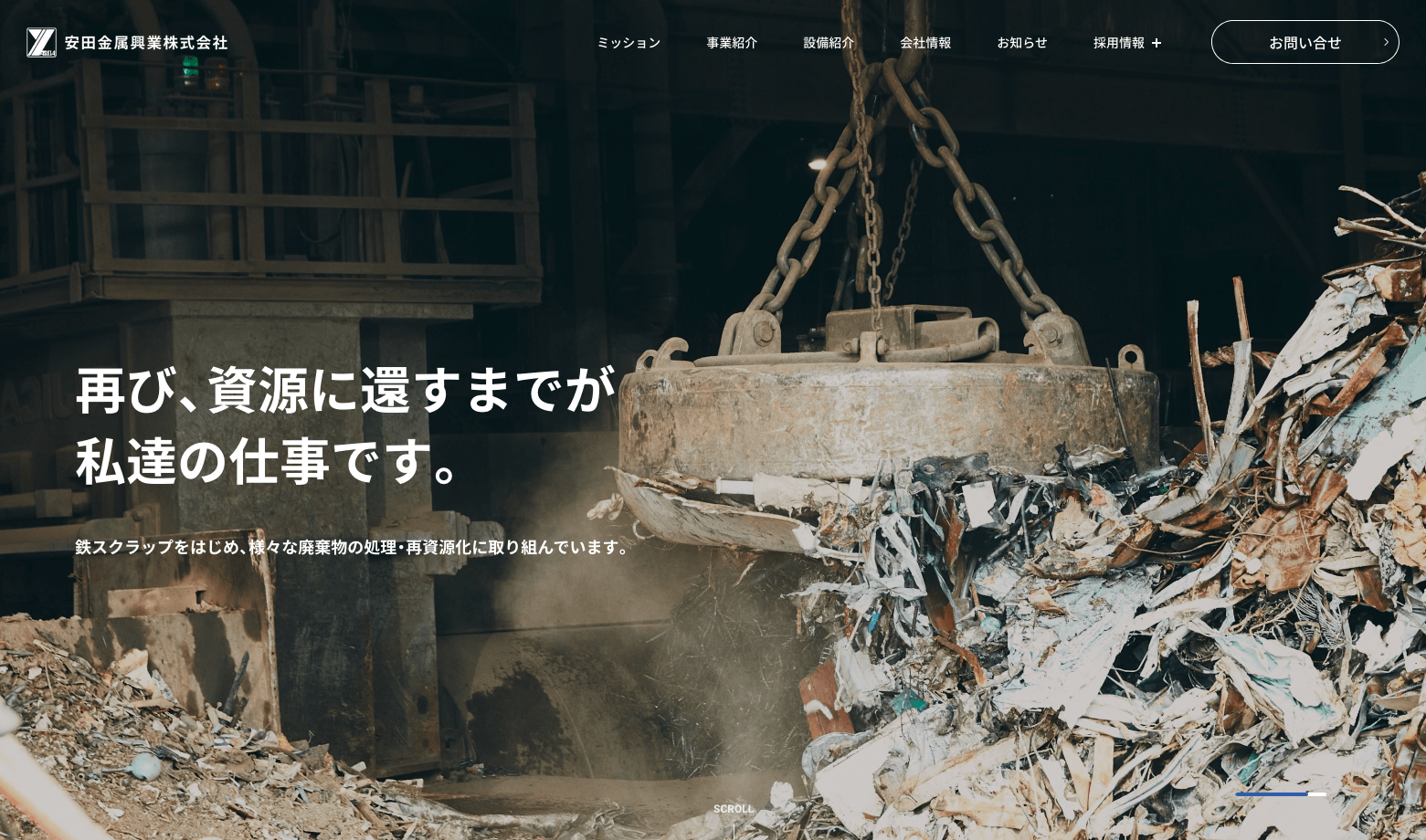
サービス業(産業廃棄):情緒的なイメージがかっこいいサイト
 画像出典:安田金属興業 コーポレートサイト
画像出典:安田金属興業 コーポレートサイト
https://www.yasukin.co.jp/
工業・製造・寺等のサイト制作で参考になりそうなデザイン。全体的なトーンが落ち着いており、情緒的で味わいのあるトップイメージが特徴的です。構成はシンプルながらも、廃棄物処理という業種への誇りを感じさせるようなデザインで制作されています。
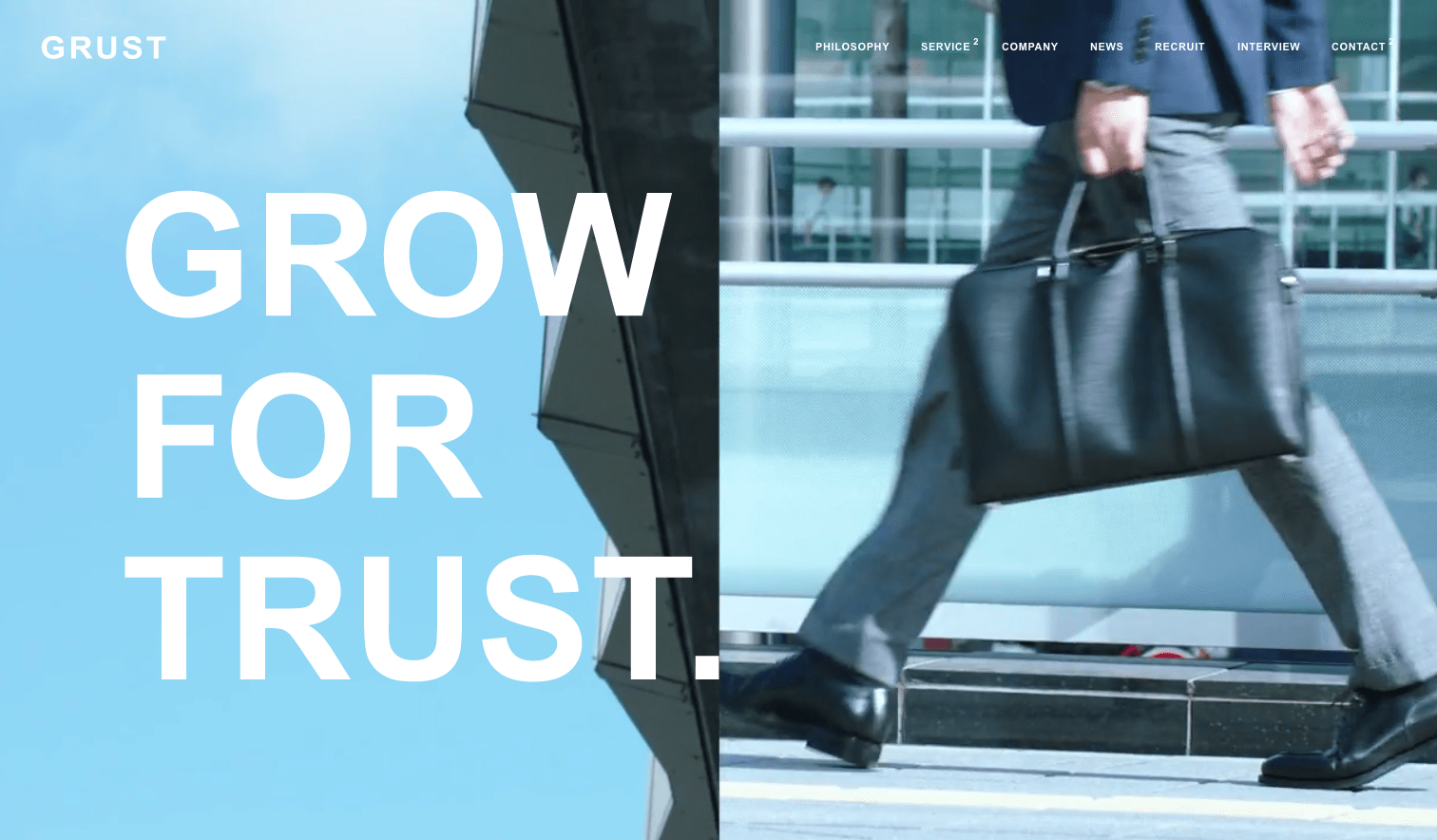
サービス業(コンサルタント):トップイメージの背景を動画にしてアクティブで印象的なサイト
 画像出典:株式会社グラスト コーポレートサイト
画像出典:株式会社グラスト コーポレートサイト
https://www.grust.co.jp/
法律事務所・税理士・弁護士等のサイト制作で参考になりそうなデザイン。次々と切り替わる動画がおしゃれでかっこいいサイトです。英語を大きく大胆に配置することで、グローバルで知的な印象を感じさせる制作をされています。税理士や弁護士といった信頼性を重要視する職種は、余白を大きく使ってサイト全体的に締まった印象を持たせて制作されいているデザインが多いです。
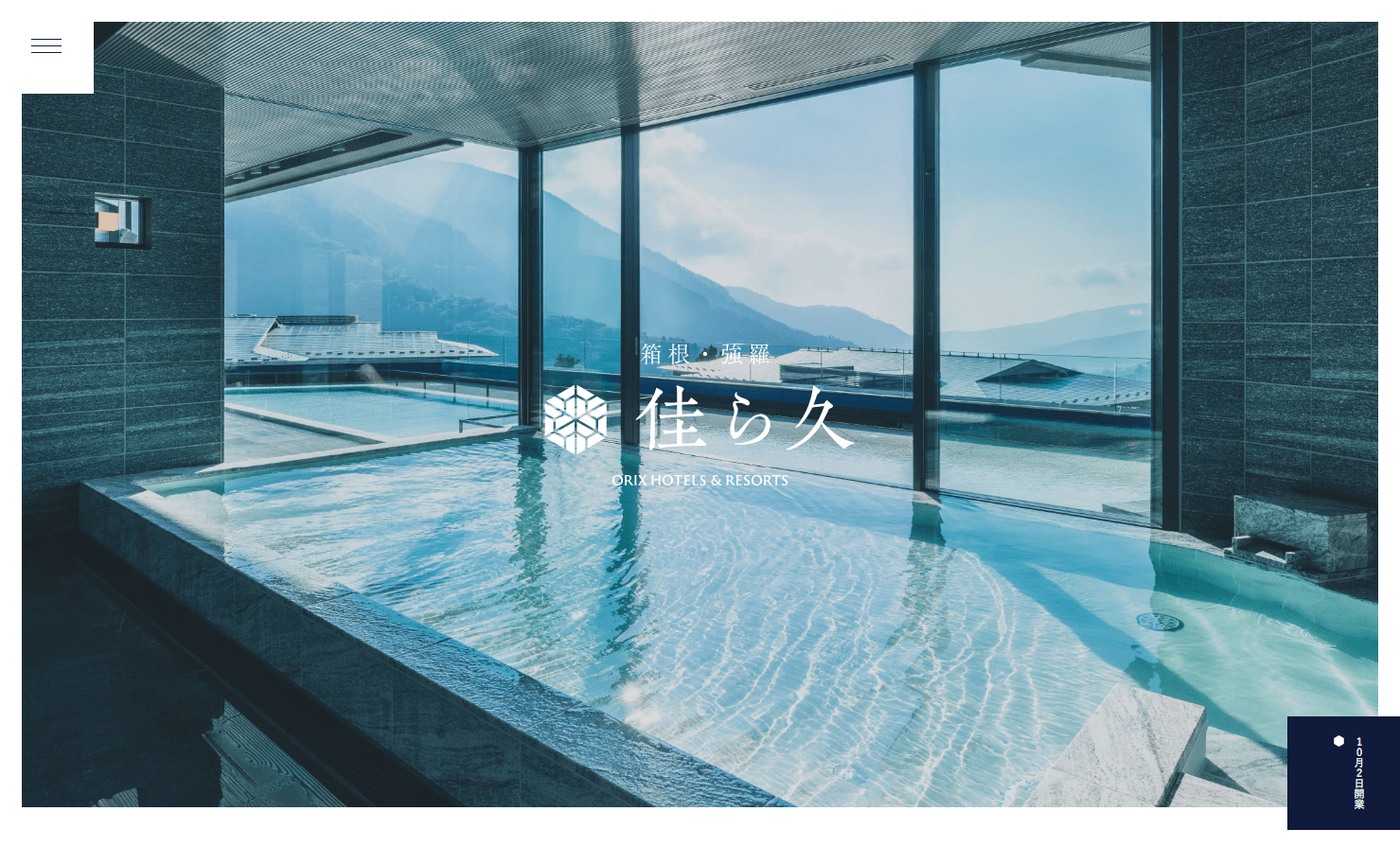
サービス業(ホテル):グリットレイアウトが美しくかっこいいサイト
 画像出典:箱根・強羅 佳ら久 公式WEBサイト
画像出典:箱根・強羅 佳ら久 公式WEBサイト
https://www.gora-karaku.jp/
学校や専門学校・研究室・美術館・病院・歯医者等の施設系のサイト制作で参考になりそうなデザイン。トップは周りに白い余白があることでイメージに注目しやすく、きりっと締まった印象を感じさせます。またコンテンツはグリットにそったレイアウトで、しっかりとした佇まいがあります。
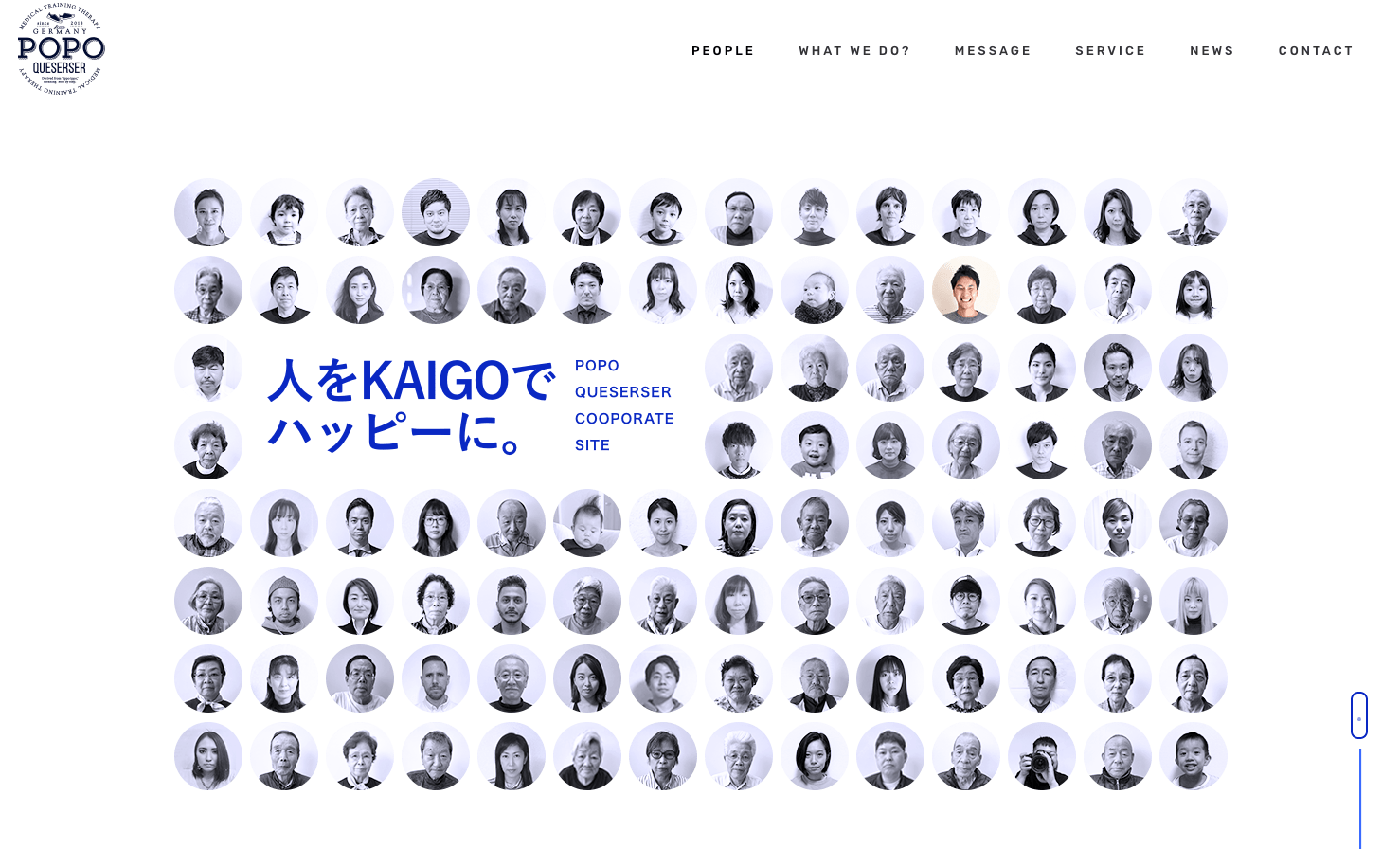
介護・福祉:英語がクールな印象を持たせるかっこいいサイト
 画像出典:ポポ・ケセラセラ コーポレートサイト
画像出典:ポポ・ケセラセラ コーポレートサイト
https://popo-q.co.jp/
介護・社会福祉法人・自治体・道の駅・スポーツ等といった人物写真を多く使うようなサイト制作で参考になりそうなデザイン。介護系の会社とは思えないほど、クールでスタイリッシュなホームページです。サイト全体を寒色系の色合いで統一し、文字を大きく、大胆に英語をつかうなど、他の同業態との差別化が図られて制作されています。
飲食業:今時のレイヤー感がかっこいいサイト
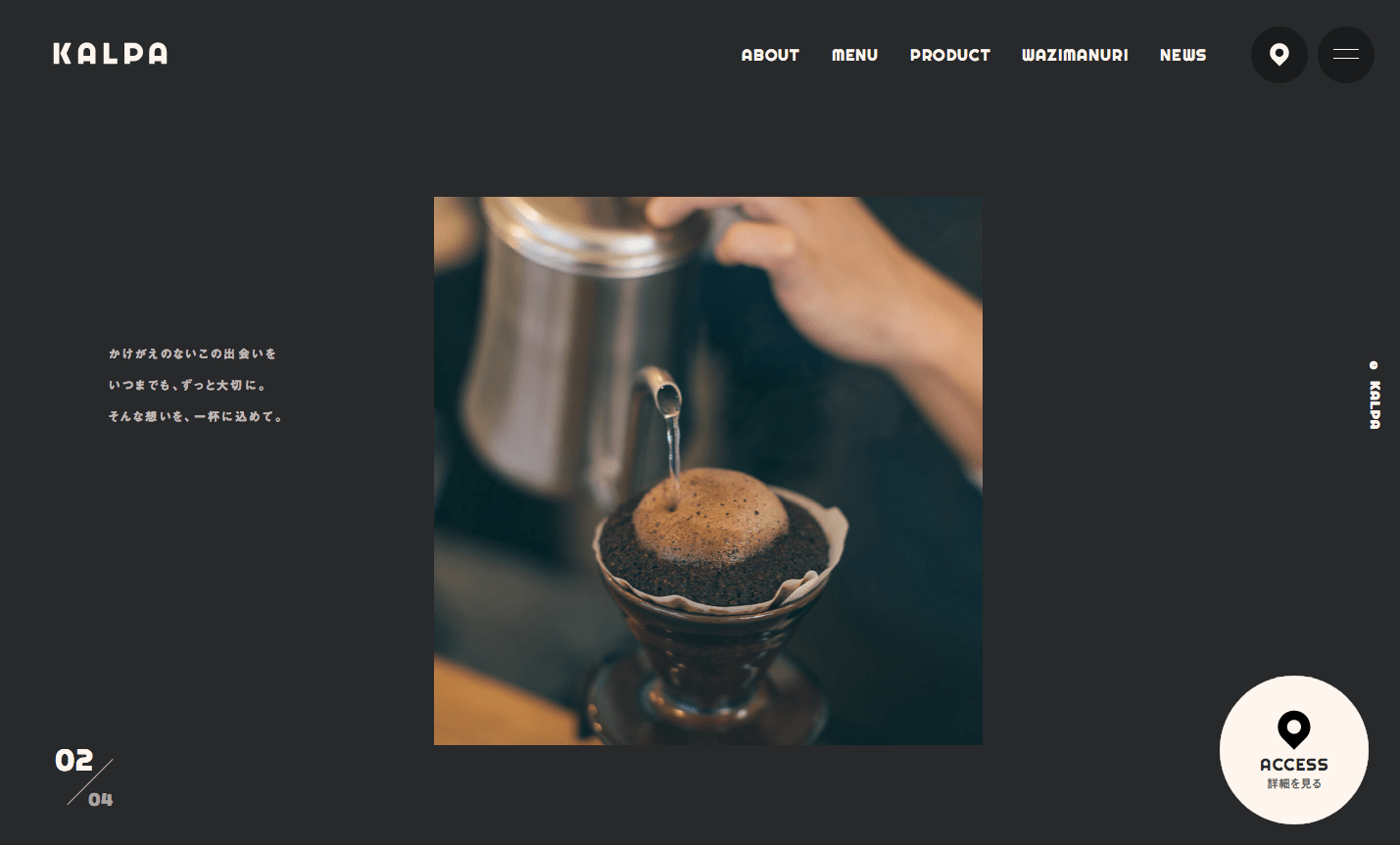
 画像出典:輪島の朝一カフェ「KALPA」
画像出典:輪島の朝一カフェ「KALPA」
https://kalpa-wajima.com/
ショップ・飲食店・カフェ・雑貨等のサイト制作で参考になりそうなデザイン。
写真や文章のコンテンツがあえて重なるような構成にすることで、サイトに奥行きを持たせる今時でかっこいいサイトです。イメージのトーンもレトロで情緒的な印象で、かっこいいサイトに制作されています。
飲食業:コンテンツ内にたくさんの動画を使用したかっこいいサイト
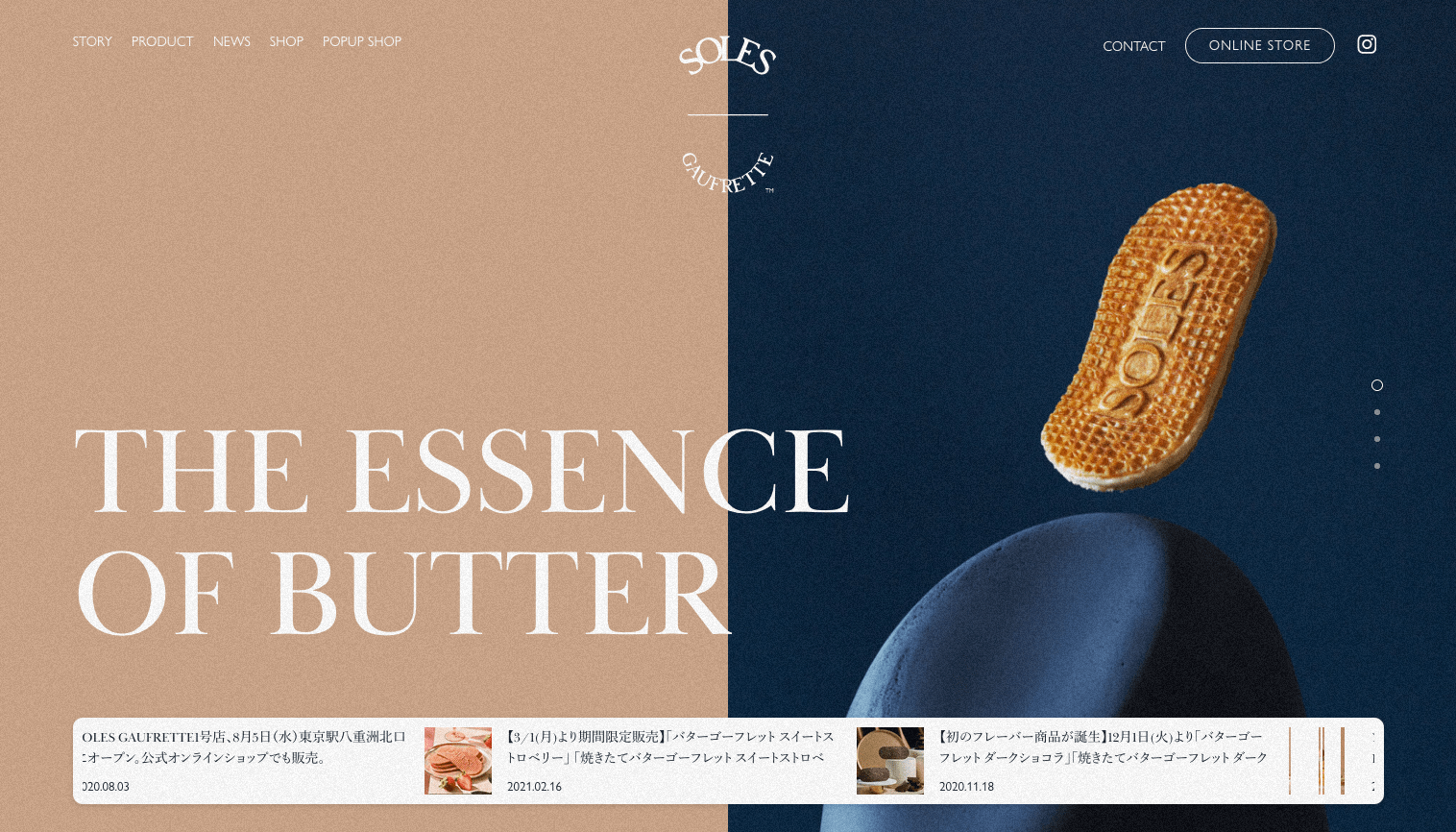
 画像出典:SOLES GAUFRETTE 公式WEBサイト
画像出典:SOLES GAUFRETTE 公式WEBサイト
https://soles-gaufrette.com/
キャンペーン・商品サイト等のサイト制作で参考になりそうなデザイン。
商品のシズル感を表現するため、動画を多く取り入れ、コンテンツの内容も極力シンプルに動画を見せるように作られています。サイト全体にノイズのような処理がはいっていて、ノスタルジックな印象になっています。
2020年のホームページ参考まとめサイト5選
もっといろんな企業のデザインを見てみたい、もっと同じような業種をたくさん見てみたい、という方はまとめサイトがオススメです。何百何千サイトの優れたデザインの中から、色合い・レイアウト・業種など様々な絞り込みができるので、自分の理想的なかっこいいホームページを見つけられるでしょう。機能や使い勝手等を、解説しながらおススメランキング形式でご紹介します。
【おススメNo.5】日本サイト・海外サイト・LP・スマホをタブで切り替えて表示できるホームページ「WebDesignClip」

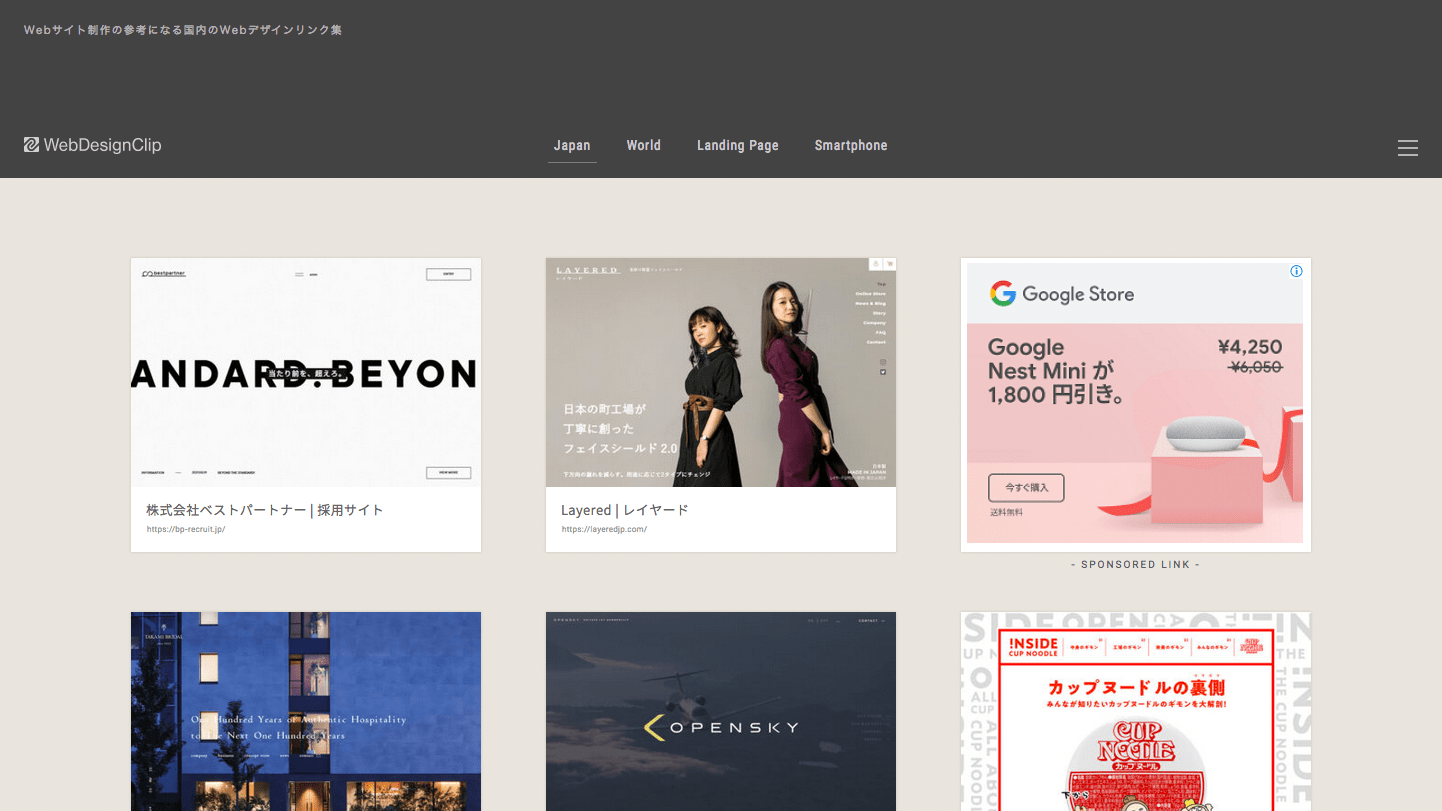
画像出典:WebDesignClip
https://www.webdesignclip.com/
【参考サイトの特徴】
・ 日本のサイト、海外のサイト、ランディングページ、スマホサイトとタブで切り替えることができる。
・ 業種別だけでなく、WEBサービスやアプリソフトなどのカテゴリがあり、また制作する上でのレイアウト等は直感的に図のイメージを選択出来るため、分かりやすい。
【おススメNo.4】サムネイルから直感的に探し進められるホームページ「81-Web.com」

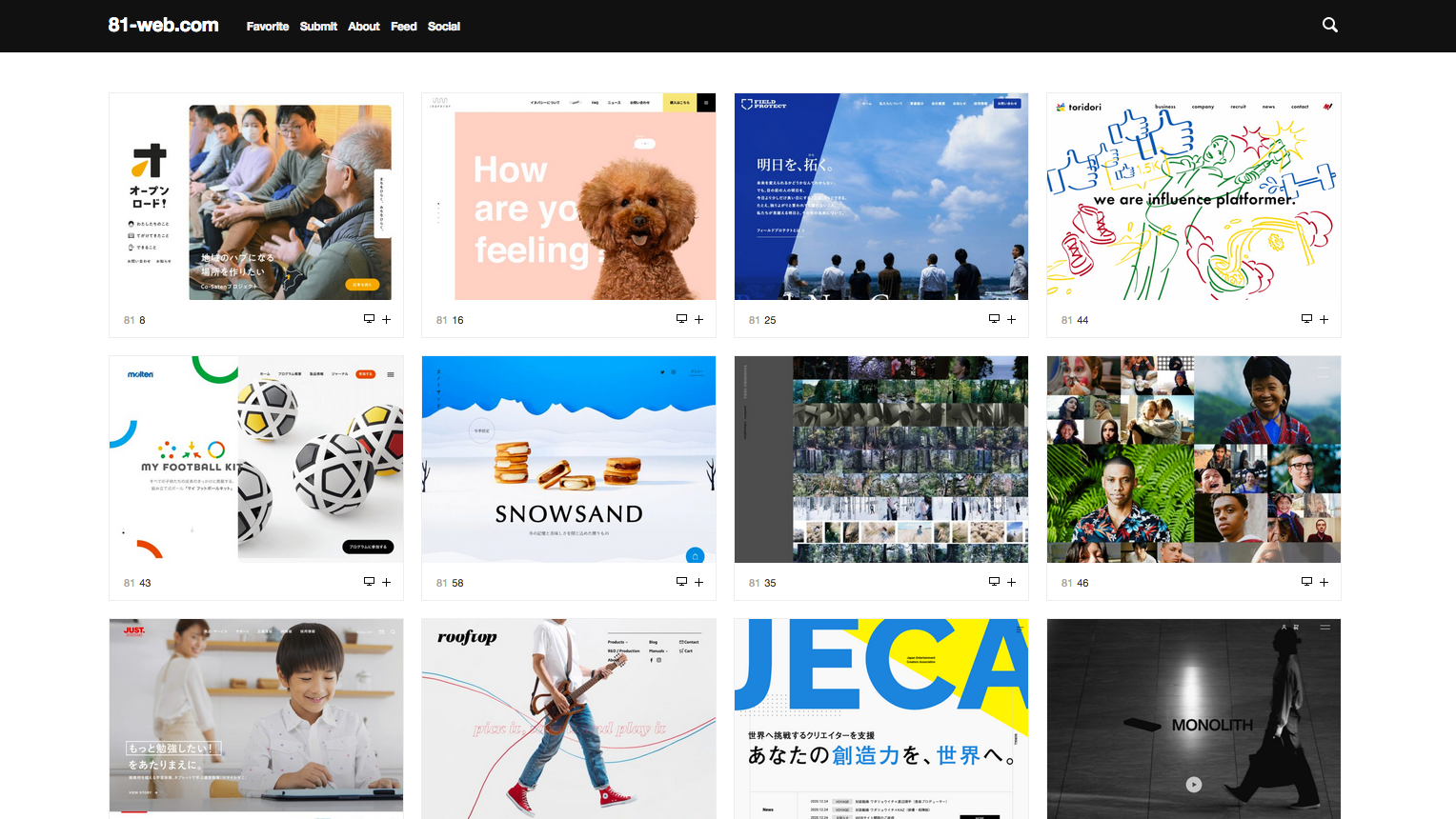
画像出典:81-Web.com
https://81-web.com/
【参考サイトの特徴】
・ サムネイルにマウスオーバーをすると、そのサイトの色やカテゴリージャンルが表示されるため、イメージから直感的に探し求めているものにたどり着きやすい。
・ 検索は業種、カラー、サイト構成、テイスト等でカテゴリ分けされており、また色は選択したままに出来るため、色+ジャンルという複数の条件で絞り込むことができる。
【おススメNo.3】パソコンとスマホサイトイメージが同時に見られるホームページ「Bookma!」

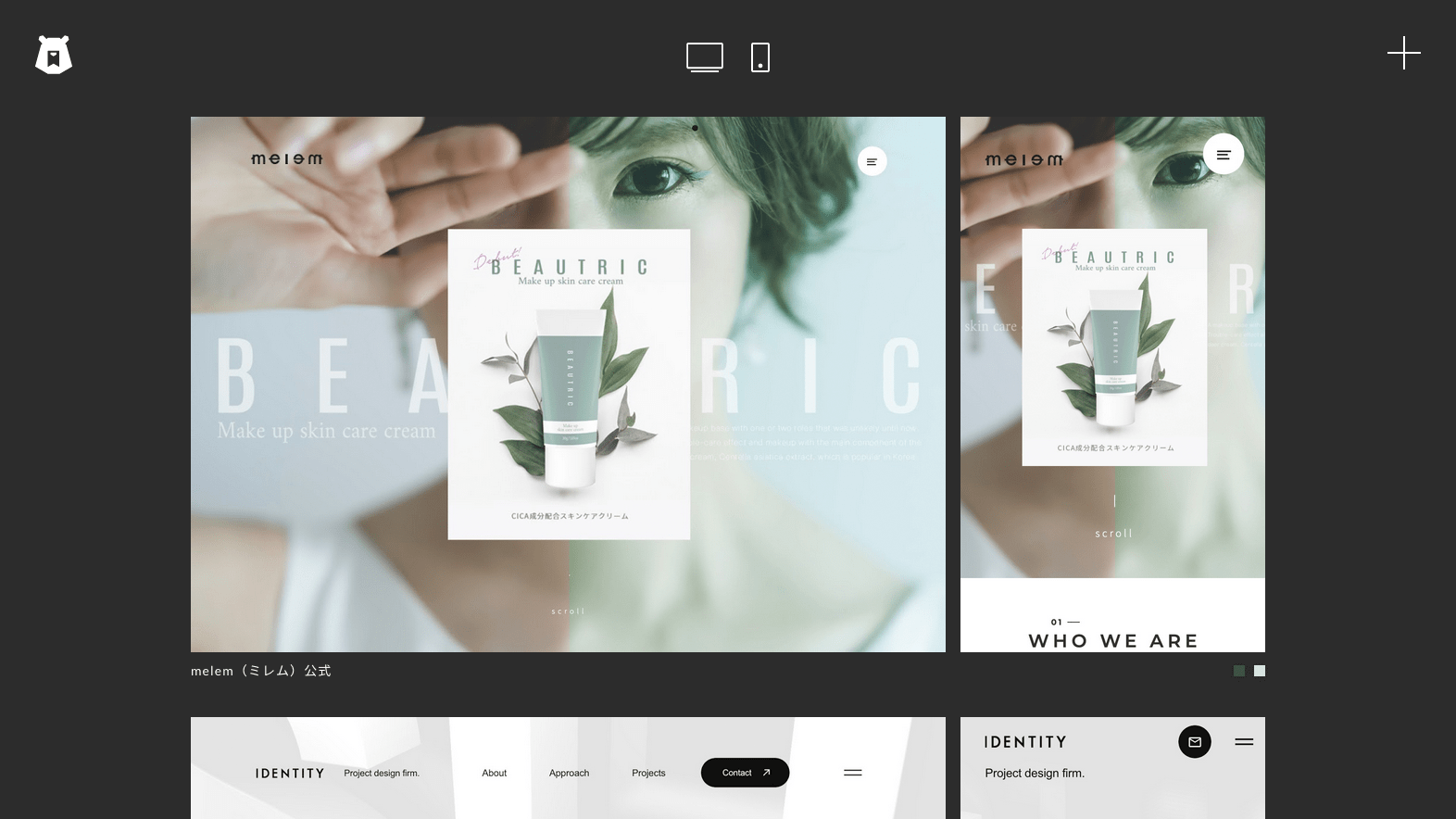
画像出典:Bookma!
https://bookma.torch.blue/
【参考サイトの特徴】
・ パソコンとスマートフォンの画面を同時にサムネイルで見ることができる。
・ メインカラーとベースカラーが表示されているため、配色の参考にしやすい。
【おススメNo.2】カテゴリ細かく、複数条件検索に特化したホームページ「SANKOU!」

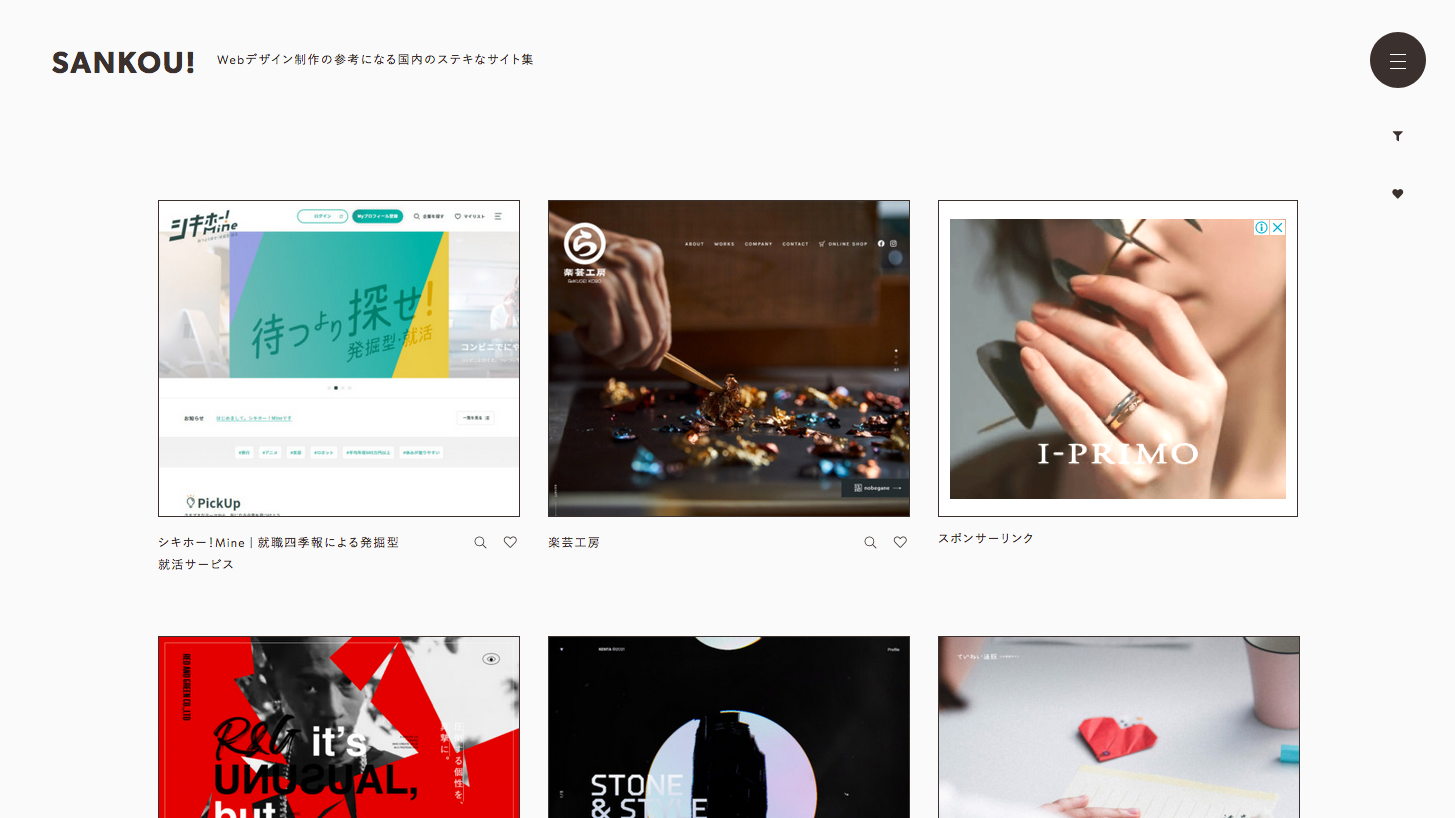
画像出典:SANKOU!
https://sankoudesign.com/
【参考サイトの特徴】
・サイト構成、サイトの種類、業種、サイトの印象、レイアウト、技術、色合い等細かい種類分けがされている。
・お気に入りのサイトが登録でき、様々な複数条件を設定できるため、自分が求めているデザインのホームページを探し出しやすい。
【おススメNo.1】様々なカテゴリを縦長の一覧で探しやすいホームページ「MUUUUU.ORG」

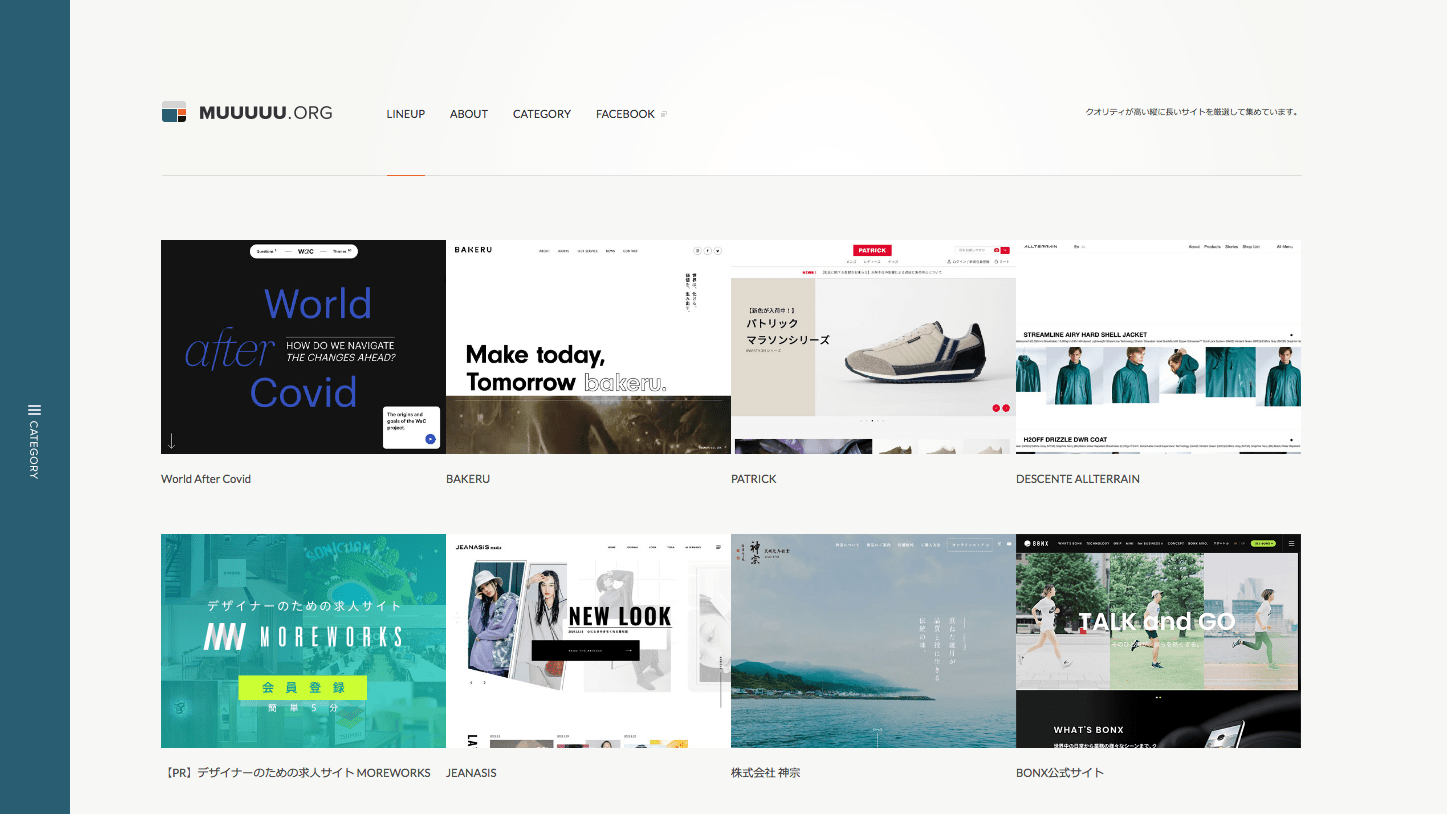
画像出典:MUUUUU.ORG
https://muuuuu.org
【参考サイトの特徴】
・ 参考サイト登録数が豊富で、縦に長くページ送りがないため、見やすく使いやすい。
・ 業種やカラーなどのカテゴリだけでなく、シズル、ポップ、オーソドックス、ミニマル、スタイリッシュといった、他のサイトにないようなカテゴリ名で検索出来るため、横文字がよくわからない方には頼もしい。
かっこいいホームページを作るには
かっこいい企業ホームページのポイントについて見てきました。
漠然としていたかっこいいホームページへのイメージが掴めましたでしょうか。
しかし、使う写真素材やフォント・構成などを検討し、会社のホームページを制作するにあたって、自分1人では作ることが出来ないという方はプロの制作会社に任せましょう。
下記のサイトの制作ソフトでは、企業のサイト担当者が簡単に更新できる、簡易更新システム(CMS)が備わった、オリジナルのデザインを制作することが出来ます。

「世界中のコミュニケーションをクラウドで最適に」することをミッションとして掲げ、2000社以上の法人向けのデジタルコミュニケーションとデジタルマーケティング領域のクラウドサービスの開発提供を行う防災先進県静岡の企業。1977年創業後、インターネット黎明期の1998年にドメイン取得し中堅大手企業向けにインターネットビジネスを拡大。”人と人とのコミュニケーションをデザインする”ためのテクノロジーを通じて、安心安全で快適な『心地良い』ソリューションを提供している。
- 事業内容
- デジタルマーケティング支援
デジタルコミュニケーションプラットフォーム開発提供 - 認定資格
- ISMS ISO/IEC27001 JISQ27001認定事業者(認定番号IA165279)
プライバシーマーク JISQ15001取得事業者(登録番号10824463(02))
ASP・SaaSの安全・信頼性に係る情報開示認定事業者(認定番号0239-2004)

- 2024.04.25
6/13(木)【オンラインセミナー】WEBを使いこなして新規獲得数アップ ~アクセス数を増やす方法~ 
- 2024.03.11
5/9(木)【オンラインセミナー】成果の出る!リクルートサイトの構築方法セミナー 
- 2024.03.06
4/11【オンラインセミナー】知らないと損する!未経験から始めるデジタルマーケティング成功プロセス 
- 2024.03.01
3/13【共催ウェビナ―】今からでも遅くない!Web活用で新規獲得数をアップするデジタル営業入門講座 
- 2024.02.16
3/7【オンラインセミナー】知らないと損する!未経験から始めるデジタルマーケティング成功プロセス 
- 2024.04.25
6/13(木)【オンラインセミナー】WEBを使いこなして新規獲得数アップ ~アクセス数を増やす方法~ 
- 2024.03.11
5/9(木)【オンラインセミナー】成果の出る!リクルートサイトの構築方法セミナー 
- 2024.03.06
4/11【オンラインセミナー】知らないと損する!未経験から始めるデジタルマーケティング成功プロセス